10 Dicas de Usabilidade Web baseadas em estudos reais
Escrito por Miguel Braga em 11 de Abril de 2011
 O blog Six Revisions publicou um artigo há alguns meses atrás sobre usabilidade que opto agora por resumir aqui em português por me parecer interessante para aqueles que se interessam pela criação de websites ou para os que simplesmente gostam de “navegar”.
O blog Six Revisions publicou um artigo há alguns meses atrás sobre usabilidade que opto agora por resumir aqui em português por me parecer interessante para aqueles que se interessam pela criação de websites ou para os que simplesmente gostam de “navegar”.
Já muito se falou em usabilidade web, isto é, na simplicidade e facilidade com que um website pode ser utilizado. Estas recomendações ganham uma maior autoridade quando suportadas por números e dados concretos. E é aqui que os dados poderão surpreender:
Esqueça a “Regra dos 3 Cliques”
Há 10 anos atrás havia a convicção de que os utilizadores ficariam frustrados se tivesse que clicar mais do que 3 vezes para chegar ao conteúdo que procuravam. É óbvio que o utilizadores ficarão frustrados se demorarem muito tempo até obterem o que precisam mas… porquê 3 cliques? Existe alguma lógica?
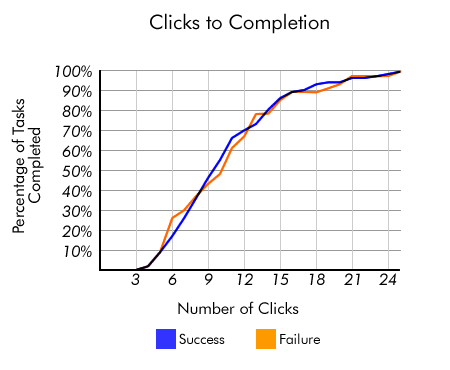
A verdade é que nem o 3 é um número mágico nem os utilizadores não estão a contar os cliques que dão à espera de desistir. Um estudo concluiu que existe tanta probabilidade dos utilizadores desistirem ao fim de 3 cliques como de quatro vezes mais out that users aren’t more likely to resign to failure after three clicks versus a higher number such as 12 clicks. “Quase ninguém desiste ao fim de três cliques” remata o autor Joshua Porter.

Fonte: User Interface Engineering
Assim sendo, o objectivo do designer deverá ser tornar a navegação do site o mais cativante possível. Se o interface for fácil e agradável de usar, o utilizador não se importará de clicar 15 vezes se for preciso.
Permita uma leitura na diagonal através de um padrão em “F”
O Dr. Jakob Nielsen, pioneiro na área da Usabilidade, concluiu através da análise dos movimentos óculares de 230 utilizadores web users que estes seguiam exibiam um padrão com a forma da letra “F” ao percorrer as páginas visitadas. Um estudo conjunto das empresas Enquiro, Did-it e Eyetools detectaram um padrão semelhante ao avaliar as pesquisas no Google.
Assim sendo, o designer e o produtor de conteúdos deverão replicar este padrão, colocando o conteúdo mais relevante o mais à esquerda possível, utilizando títulos seguidos de parágrafos ou de listas.
Não deixe os utilizadores à espera
Para mim esta será talvez o ponto mais importante. Ninguém gosta de estar à espera (eu que o diga). E quando se trata da Web o utilizador é especialmente exigente neste “pormenor” devido talvez a uma especial avidez de conteúdos.
Os utilizadores são de facto impacientes. Além disso, quanto mais rápido o site mais bem posicionado fica ele nos resultados das pesquisas do Google. Não à escapatória senão melhorar a velocidade do site.Existem ferramentas tais como o Google Page Speed, com boas dicas de performance.
Torne o seu conteúdo fácil de ler
Aparentemente, os utilizadores da Web não lêem os conteúdos das páginas. Bom, pelo menos lêem muito pouco. O estudo do Dr. Nielsen indica que apenas 28% do texto é efectivamente lido e quanto mais texto menor esta percentagem.
A melhor maneira de aumentar a probabilidade do conteúdo ser lido? Torne o mesmo mais fácil de ler: realce palavras-chave, coloque títulos e use listas sempre que se aplique.
Esqueça a “dobra” e o scrolling vertical
Existe o mito que o conteúdo mais importante deverá estar “acima da dobra”. O termo “acima da dobra” é usado normalmente para nos referirmos à metade superior da primeira página de um jornal, cuja importância advém do facto ser a única zona visível quando este se encontra dobrado. Quando aplicado às páginas web significa a área que é imediatamente visível sem deslocar a barra de scroll.
Quererá isto dizer que as páginas longas são necessariamente má opção? Será verdade que o conteúdo abaixo da “dobra” irá mesmo ser ignorado? Claro que Não. E este estudo da Clicktale (uma empresas de estatísticas web) assim o confirma, uma vez que demonstra que o comprimento da página não influencia a probabilidade do utilizador fazer scroll. Outro estudo indica inclusivamente que quanto menos conteúdo tiver uma página “acima da dobra” mais encorajado se sentirá o utilizador a explorar o conteúdo abaixo.
A lição a tirar destes dados é que não deve atafulhar todo o seu conteúdo no topo com medo que os utilizadores não o vejam. Use princípios de hierarquia visual e aplique técnicas de distinção para destacar e distinguir os elementos importantes.
Coloque o conteúdo mais importante do lado esquerdo
Nós ocidentais, que lemos e escrevemos da esquerda para a direita (e depois de cima para baixo), possuímos desde muito cedo o olhar treinado para começarmos a percorrer as áreas da mesma forma. Um estudo do Dr. Jakob Nielsen conclui mesmo que gastamos com o lado esquerdo das páginas (69%) mais do dobro do tempo que gastamos com o lado direito.
Nos sites cujo conteúdo se encontra numa língua escrita da direita para a esquerda (como p.e. o árabe e o hebreu) estes resultados aparecem previsivelmente invertidos.
Podemos então concluir duas coisas:
- A língua usada é um importante factor a ter em conta na decisão do layout a escolher;
- Nos sites cuja língua é lida da esquerda para a direita, colocar conteúdo importante do lado esquerdo (um menu p.e.) é geralmente boa opção.
Os espaços em branco afectam a legibilidade
A nossa experiência demonstra-nos que a legibilidade dos textos ajuda a compreensão e a velocidade de leitura. Existem vários factores que tornam um texto mais ou menos legível: o tipo de letra escolhido, o tamanho da mesma, a altura da linha, o contraste com o fundo e… o espaçamento.
Um estudo de legibilidade demonstrou que texto sem margens é lido mais rapidamente mas a sua compreensão diminui.
Este estudo demonstra que a forma como apresentamos o conteúdo é de supra importância. Devemos ter em conta os princípios de tipografia na web assim como as vantagens do uso de espaço negativo.
Os pequenos detalhes fazem uma enorme diferença
Frequentemente nos preocupamos mais com a generalidade de um projecto do que com os seus detalhes, principalmente quando o tempo urge. Existem frequentemente tantos pontos a cobrir que os detalhes facilmente se tornam secundários.
Porém, temos o exemplo da simples remoção de um botão e a inclusão de uma clara mensagem de erro que aumentou as receitas em 300 milhões de dólares anuais e um aumento 45% das vendas no primeiro mês.
Uma empresa de design reviu a sua página de erro para incluir uma frase de ajuda e uma caixa de pesquisa. Com isto aumentou as suas conversões em 0.,5% por mês, o que neste caso concreto representou um aumento de 250 mil libras por ano. A frase dizia educamente: “Pedimos desculpa mas tivemos um problema a processar a sua encomenda. Nenhum valor lhe foi debitado. Por favor tente mais tarde.” A caixa de pesquisa aumentava a probabilidade do utilizador continuar no site.
Por isso, preste atenção aos detalhes. Analise o tráfico do seu site e tente determinar as páginas onde os visitantes desistem (páginas de saída). Faça melhorias e volte a testar. Defina objectivos e esforce por os atingir.
Não transforme a pesquisa na “muleta” de uma má navegação
Os utilizadores esperam que a navegação esteja bem organizada e que seja fácil de usar. Mesmo que osite tenha uma excelente pesquisa os utilizadores irão tentar navegar primeiro. De acordo com o testeliderado por Gerry McGovern, mais de 70% dos participantes começaram a tarefa que lhes fora dada clicando numa das ligações da página e não usando a caixa de pesquisa. Outro teste conclui que a maioria dos utilizadores recorre à caixa de pesquisa quando não consegue encontrar o que procura através da navegação no site.
A lição a tirar é que não devemos depender na caixa de pesquisa em detrimento de uma navegação bem estruturada. Quando os utilizadores não conseguem navegar no nosso site deveremos melhor a organização da informação e a forma de navegação. A pesquisa deverá ser secundária.
A página principal não é assim tão importante
É cada vez mais improvável que o visitante entre no site através da página principal. Muitas das visitas provém de motores de busca que não irão redireccionar necessariamente para essa página mas sim para aquela que for mais relevante relativamente aos termos pesquisados. O mesmo acontecerá em relação a ligações existentes em outros sites.
Segundo Gerry McGovern, as visualizações de páginas vindas da página principal diminuiu de 39% em 2003 para apenas 2% em 2010.
O tráfico de um site provém cada vez mais dos motores de busca e das redes sociais. Como tal, a preocupação deverá ser determinar quais as páginas de entrada no site e investir na sua potenciação.


Nenhum comentário:
Postar um comentário